CSS
¿Que es CSS?
El CSS permite separar los contenidos de la página y su aspecto y/o presentación. Esto quiere decir que mientras en los documentos HTML metemos los contenidos y la información que queremos comunicar, en el CSS damos las normas para su aspacto y/o presentación.
Su formato es:

Cómo incluir CSS en un documento HTML
Una de las principales características de CSS es su flexibilidad y las diferentes formas que ofrece para realizar una misma tarea. De hecho, existen tres opciones para incluir CSS en un documento HTML.
1.- En el mismo documento HTML.
<html>
<head>
<style type="text/css">
p { color: black; font-family: Arial; }
</style>
</head>
<body>
<p>Texto de prueba.</p>
</body>
</html>
2.- En un documento indepenciente.
Se crea un documento con todas los estilos y se llama desde el documento HTML. Existen dos forma de llamarlo.
a)
<head>
<link rel="stylesheet" type="text/css" href="/css/estilos.css" media="screen" />
</head>
-rel=indica el tipo de relación que existe con el documento llamado.
-type=indica el tipo de documento.
-href=indica la dirección y nombre del documento.
-media=indica en que medio se va a aplicar los estilos.
b)
<head>
<style type="text/css" media="screen">
@import '/css/estilos.css';
</style>
</head>
3.- En los elementos del documento HTML.
<body>
<p style="color: black; font-family: Arial;">Texto de prueba.</p>
</body>
SELECTORES
El selector nos indica a quien hay que aplicar los estilos y cumple con la norma de herencia, la cual indica que todo estilo aplicado a un elemento sera aplicado también a los elementos hijos siempre que no sean modificados en otro estilo. Es posiblemente la parte más importante de los documentos CSS. Si hay más de uno eston van separados por coma. Existen cincos selectores basicos, los cuales se pueden combinar entre sí.
| Universal | * | Aplicable a todos los elementos o elemento comodín. |
| * { color:black; } | ||
| Tipo o Etiqueta | Elementos | Aplicable a todos los elementos indicados, separados por coma. |
| p, a { color:black; } | <p>texto de prueba.</p> | |
| <a href="#">prueba</a> | ||
| Descendente | Elementos | Aplicable al ultimo elemento pero que sea descendiente de los otros. |
| p span a { color:black; } | <p><span><a href="#">prueba</a></span></p> | |
| p * a { color:black; } | <p><span><a href="#">prueba</a></span></p> | |
| <p><em><a href="#">prueba</a></em></p> | ||
| clases | .etiqueta | Aplicable a los atributos CLASS de los elementos. |
| .parrafo { color:black; } | <p class="parrafo">texto de prueba.</p> | |
| ID | #etiqueta | Aplicable a los atributos ID de los elementos. |
| #parrafo { color:black; } | <p id="parrafo"> texto de prueba.</p> |
Existen más selectores pero tiene el inconveniente de que no es compatible con todos los navegadores (sobre todo con IE y si me apuras con la versión 6.0)
| Hijos | Elemen > Elemen | Aplicable al ultimo elemento pero que sea hijo directo del primer elemento. |
| p > a {color:black; } | <p>texto de prueba | |
| <a href="#">prueba1</a></p> /*solo se aplica a este elemento*/ | ||
| <p><span><a href="#">prueba2</a></span></p> | ||
| Adyacente | Elemen + Elemen | Aplicable al ultimo elemento siempre que sea el primer hijo del primer elemento. |
| p + a {color:black; } | <p>texto de prueba | |
| <a href="#">prueba1</a> /*solo se aplica a este elemento*/ | ||
| <a href="#">prueba2</a></p> /*no se aplica*/ | ||
| Atributo | Elemento[Elemento] | Aplicable al atributo del elemento con independencia de su valor. |
| a[class] { color:black; } | <a class="enlace1" href="#">prueba1</a> | |
| <a class="enlace2" href="#">prueba2</a> |
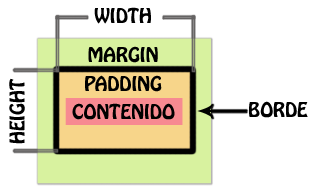
DISTRIBUCIÓN
Antes de nada explicaremos que es un BLOQUE.
Un BLOQUE es todo lo contenido dentro de elementos con etiquetas de cierre (<p>...</p> , <table>...</table> ...).
Su funcionamiento es el siguiente:

margenes es el espacio comprendido entre el bloque y el borde de la ventana activa del navegador.
borde es un cuadro imaginario que envuelve todo el contenido del bloque.
padding es la distancia entre el borde del bloque y su contenido.
UNIDADES DE MEDIDAS
Unidades RELATIVAS:
Depende del tamaño de la unidad anterior asignada.
em 1 equivale al ancho de la letra M.
ex 1 equivale al alto de la letra x.
1ex equivale aproximadamente a 0,5em.
Unidades ABSOLUTAS:
No depende de nada.
px pixel.
in pulgadas.
cm centimetros.
mm milimetros.
pt puntos 1pt = 1in/72 = 0,35mm.
pc picas 1pc = 12pt = 4,23mm.


 Subir.
Subir.