HTML
¿Que es HTML?
El HTML (Hyper Text Markup Language) es un lenguaje que sirve para escribir hipertexto, es decir, documentos de texto presentado de forma estructurada, con enlaces (links) que conducen a otros documentos o a otras fuentes de información que pueden estar en tu propia máquina o en máquinas remotas de la red. Todo ello se puede presentar acompañado de cuantos gráficos estáticos o animados y sonidos seamos capaces de imaginar.
ESTRUCTURA
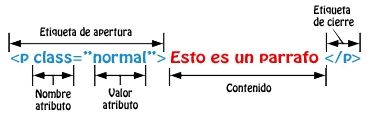
La estructura de los parrafo es:

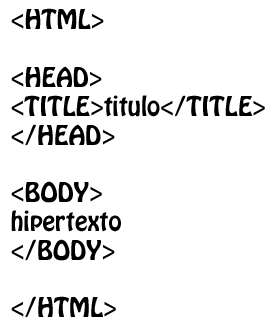
La estructura del documento html es:

Las etiquetas <HTML> ... </HTML> es el inicio y fin del documeto.
<HEAD> ... </HEAD> son las etiquetas de la cabecera del documento.
<BODY> ... </BODY> son las etiquetas del cuerpo del documento.
CABECERA (HEAD)
En la cabecera (head) reside información acerca del documento, y generalmente no se ve cuando se navega por él.
Debe llevar una etiqueta llamada title que indica el titulo del documento html.
Dentro de la cabecera existe otra etiqueta llamada META, con ella podemos indicar cosas (autor, descripción, palabras clave para la busqueda, ...) o acciones que queremos que realice (recarga de la pagina, expiracion de la cache, ...)
<meta name="Author" content="nombre del autor">
<meta name="Description" content="descripción de la página">
<meta name="KeyWords" content="palabra1, palabra2, palabra3">
<meta HTTP-EQUIV="Refresh" CONTENT="10"> (recarga la página cada 10s)
<meta HTTP-EQUIV="Expires" CONTENT="0"> (expiracion de la cache)
CUERPO (BODY)
El cuerpo (body) es donde reside el verdadero contenido de la página, el que se muestra cuando navegamos por ella.
Aqui es donde van casi todas las etiquetas, que con su ayuda, nos permiten dar formato a la página con todo su contenido.
La etiqueta <body> puede llevar incluida información sobre las propiedades de la página:
Color de fondo de la página.body bgcolor="#xxyyzz">
Color por defecto del texto en la página.<body text="#xxyyzz">
Color de los enlaces.<body link="#xxyyzz">
Color de los enlaces visitados.<body vlink="#xxyyzz">
Color de los enlaces activos.<body alink="#xxyyzz">
Establece una imagen para el fondo de la página.<body background="imagen.gif">
Todos estos parámetros se pueden agrupar en una única etiqueta <body>:
<body bgcolor="#xxyyzz" text="#xxyyzz" link="#xxyyzz" vlink="#xxyyzz" alink="#xxyyzz">
Los comentarios Sirve para anotar aclaraciones 'privadas' del autor de la página. Lo que se escribe dentro de esta etiqueta es ignorado por el navegador y no se muestra en la página.
<!-- comentarios -->


 Subir.
Subir.